- Ya şu programın hatası ne
- Programı yazdım ama düzgün çalışmıyor.
- Örneğin aynısını yazdım çalışmıyor.
...
gibi sızlanmalarına rastlamayalım. Çünkü pek çoğu debugger kullanımını bilmiyor.
CodeBlocks için basitçe anlatmak istiyorum
Build target kısmında Debug ve Release olmak üzere iki seçenek var. Debug edebilmek için Build target Debug olarak ayarlayıp derlemelisiniz. Bu şekilde derleme esnasında "-g Produce debugging symbols" seçeneği aktif hale getirilir. Project->Build Options Compiler settings de görebilirsiniz. Dikkat Programınız kullanıma hazır hale gelince Release olarak derleyip öyle dağıtın.
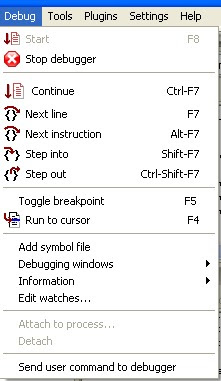
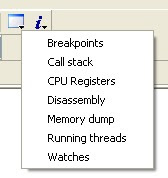
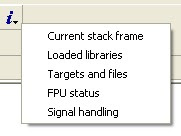
Debug için elimizdeki imkanler nelerdir diye menüden debug kısmına bakıyoruz.

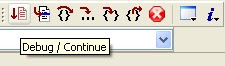
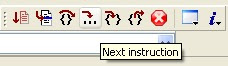
Yada Araç çubuğundaki Debugger kısmına da baka bilirsiniz
Start : F8 kısa yol tuşuyla Debuger başlatılıp program çalıştırılabilirsiniz.
Continue : Ctrl+F7

Durdurduğunuz -mesela break point ile- yerden çalışmasına devam ettirmek için Araç çubuğundaki Continue düğmesini kullanın.
Stop:

Debug işlemini sona erdirir.
Run to Cursor : F4
 Programda kontrol etmek istediğiniz kısma ulaşmanızı sağlar. Bir satır seçip F4 tuşuna basınca debugger o satıra kadar programı çalıştırır. O satıra gelince durur.
Programda kontrol etmek istediğiniz kısma ulaşmanızı sağlar. Bir satır seçip F4 tuşuna basınca debugger o satıra kadar programı çalıştırır. O satıra gelince durur.Next Line : F7
 Programı Satır satır çalıştırır.
Programı Satır satır çalıştırır.Next Instruction : Alt+F7

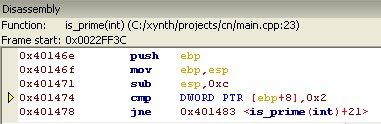
 Programı Assembly Halinde komut komut çalıştırır.
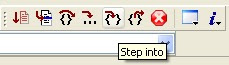
Programı Assembly Halinde komut komut çalıştırır.Step Into : Shift+ F7
 Çalıştıracağımız satır bir block girişi ya da fonksiyon çağrımı ise oranın içine girerek çalışır
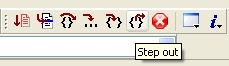
Çalıştıracağımız satır bir block girişi ya da fonksiyon çağrımı ise oranın içine girerek çalışırStep Out: Ctrl+Shift+F7
 Çalıştıracağımız satırın bulunduğu block ya da fonksiyondan çıkana kadar çalışır
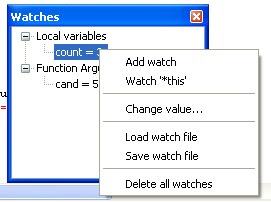
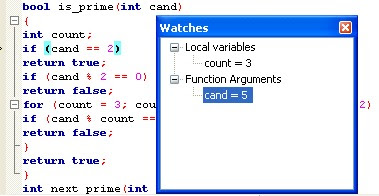
Çalıştıracağımız satırın bulunduğu block ya da fonksiyondan çıkana kadar çalışırWatches :


Resimlerde de görebileceğiniz gibi Watches ile o andaki değişken değerlerini görebilirsiniz, değiştirebilirsiniz.
Breakpoints : F5
Breakpoint programın çalışmasının durdurulacağı yerleri işaretlememize yarar. F5 ile işaretleyip F5 le kaldırabiliriz. Sağ tıklayarak Edit breakpoint seçeneğinden bazı ayarlamalarda yapılabilir.
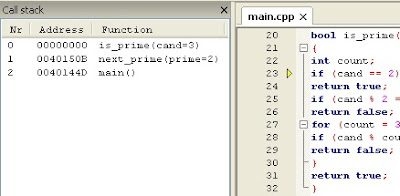
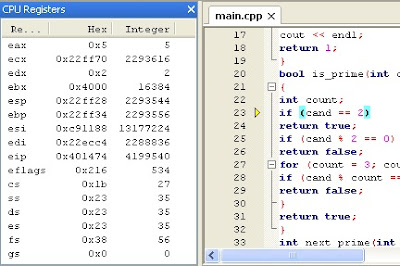
Aşağıdaki görüntülerde gördüğünüz gibi kullanılabilecek pek çok özellik daha var. Çekinmeyin kurcalayın, deneyin En güzel bu şekilde öğrenilir.



 *History's Worst Software Bugs
*History's Worst Software Bugs** İnsanların ölmesine sebep olmayalım ama Pek ala bizde Tıbbi cihaz üretebiliriz. Pek çoğu Elektronik sensörlerden alınan verilerin PC lerde işlenmesi şeklinde çalışıyor.
Hiç yorum yok:
Yorum Gönder